
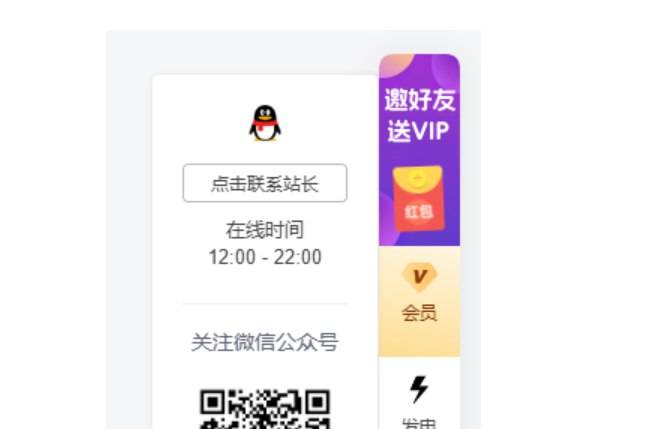
按钮介绍
- 适配“会员”按钮,点击后自动跳转开通子比主题会员弹窗。
- 增加“昼夜”切换模式,点击后切换“日间”或“夜间”模式。
- 适配“签到”按钮,点击后自动签到。
- 替换抽奖按钮及图标,可自定义图标&链接。
- 重构“返回顶部”的监听滚动及点击事件Javascript代码。
代码部署
可自建文件存放,CSS和JS代码可使用外链方式到HTML代码内。
子比主题亦可选择添加到如下位置:
zibll主题设置 >> 全局功能 >> 自定义代码 >> 自定义底部HTML代码
zibll主题设置 >> 全局功能 >> 自定义代码 >> 自定义CSS代码
zibll主题设置 >> 全局功能 >> 自定义代码 >> 自定义Javascript代码
/*
* @Description : 自定义悬浮.按钮
*/
.huliku-float {
position: fixed;
bottom: 20%;
right: 1%;
z-index: 999;
}
.huliku-float-box{
box-shadow: 0 4px 23px rgba(0, 0, 0, 0.08);
border-radius: 8px;
background: #fff;
}
.huliku-float .huliku-float-item{
color: rgba(23,23,24,0.8);
text-align: center;
cursor: pointer;
width: 54px;
padding-bottom: 10px;
box-sizing: initial;
align-items: center;
display: block;
}
.huliku-float .huliku-float-item i{
font-size: 22px!important;
z-index: 2;
position: relative;
color: #171718;
}
.huliku-float .huliku-float-item a{
color: rgba(23,23,24,0.8);
font-size: 12px;
text-decoration: none;
}
.huliku-float .huliku-float-item a:hover{
color: var(--primary-color)!important;
}
.huliku-float .huliku-float-item img{
width: 24px;
}
.huliku-float .huliku-float-item p.text{
font-size: 12px;
margin-top: 5px;
}
.huliku-float .huliku-float-item:hover p.text{
color: var(--primary-color)!important;
}
.huliku-float .huliku-float-item.huliku-floats{
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
position: relative;
}
.huliku-float .activity{
background: transparent;
position: relative;
height: 128px;
padding-bottom: 0;
}
.huliku-float .activity a{
display: block;
}
.huliku-float .activity .a1{
width: 100%;
height: 100%;
border-radius: 7px 7px 0px 0px;
}
.huliku-float .activity .a2{
position: absolute;
bottom: 10px;
left: 10px;
width: 33px;
height: 43px;
animation: red-envelope-shake 0.8s linear infinite;
transition: all .3s;
}
@keyframes red-envelope-shake {
0% { transform: rotate(-7deg) }
50% { transform: rotate(7deg) }
100% {transform: rotate(-7deg) }
}
@keyframes turnX{
0%{transform:rotateX(0deg);}
100%{transform:rotateX(360deg);}
}
.huliku-float .activity .popover {
position: absolute;
width: 251px;
height: 128px;
right: 0;
left: -196px;
bottom: 0;
display: none;
}
.huliku-float .activity:hover .popover {
display: block;
}
.huliku-float-box .huliku-float-vip{
background: linear-gradient(10deg,#fedd92,#fef6e1);
color: #803300;
padding-top: 10px;
margin-bottom: 10px;
}
.huliku-float-box .huliku-float-vip a{
color: #803300!important;
}
.huliku-float-box .huliku-float-vip:hover p.text{
color: #803300!important;
font-weight: 600;
}
.huliku-float-service{
position: relative;
}
.huliku-float-service:hover .huliku-float-service-box {
display: block;
transition: all .3s;
}
.huliku-float-service-box {
display: none;
position: absolute;
z-index: 999;
right: 55px;
bottom: 0px;
width: 150px;
padding: 20px;
text-align: center;
border-radius: 4px;
-webkit-box-shadow: 0 0 3px 1px rgba(0,0,0,.05);
box-shadow: 0 0 3px 1px rgba(0,0,0,.05);
transition: all .3s;
background: #fff;
}
.huliku-float-service-box .tops{
text-align: center;
margin-bottom: 15px;
padding-bottom: 10px;
border-bottom: 1px solid #edf1f2;
}
.huliku-float-service-box .tops img{
}
.huliku-float-service-box .tops a{
display: block;
height: 26px;
line-height: 26px;
margin: 15px auto 10px auto;
border: 1px solid #b5b9bc;
font-size: 12px;
border-radius: 4px;
}
.huliku-float-service-box .tops a:hover{
background:#fff0;
color: var(--primary-color)!important;
border: 1px solid var(--primary-color)!important;
}
.huliku-float-service-box .tops p{
font-size: 13px;
}
.huliku-float-service-box .btms{
text-align: center;
}
.huliku-float-service-box .btms em{
font-size: 14px;
color: #5f6575;
font-weight: 500;
margin-bottom: 10px;
height: 20px;
line-height: 20px;
display: block;
}
.huliku-float-service-box .btms p{
height: 25px;
font-weight: 500;
line-height: 25px;
font-size: 18px;
color: #4775FF;
margin-bottom: 10px;
display: inline-block;
}
.huliku-float-service-box .btms span{
height: 25px;
line-height: 25px;
overflow: hidden;
font-size: 12px;
color: #FF5151;
margin-bottom: 10px;
}
.huliku-float-wx-box {
margin-bottom: 15px;
}
.huliku-float-wx-box .boxs p{
font-size: 14px;
color: #5f6575;
font-weight: 500;
margin-bottom: 10px;
height: 20px;
line-height: 20px;
}
.huliku-float-wx-box .boxs img {
width: 100%;
height: 100%;
display: block;
margin-top: 10px;
padding: 5px;
border: 1px solid var(--border-color);
margin: 10px auto 0px auto;
}
.huliku-float-ma{
position: relative;
}
.huliku-float-ma:hover .huliku-float-ma-box {
display: block;
transition: all .3s;
}
.huliku-float-ma-box {
display: none;
position: absolute;
z-index: 999;
right: 54px;
bottom: 0px;
width: 170px;
padding: 10px;
text-align: center;
border-radius: 4px;
-webkit-box-shadow: 0 0 3px 1px rgba(0,0,0,.05);
box-shadow: 0 0 3px 1px rgba(0,0,0,.05);
transition: all .3s;
background: var(--primary-color);
}
.huliku-float-ma-box i{
display: block;
width: 31px;
height: 5px;
margin: 0 auto 10px;
border-radius: 2px;
background: #6f96ff;
}
.huliku-float-ma-box em{
display: block;
margin: 10px auto 0;
width: 20px;
height: 20px;
border-radius: 100%;
background: #6f96ff;
}
.huliku-float-ma-box .tops{
padding: 10px;
background: #fff;
border-radius: 4px;
text-align: center;
}
.huliku-float-ma-box .tops p{
font-size: 12px;
color: #5f6575;
overflow: hidden;
height: 23px;
line-height: 23px;
}
.huliku-float-ma-box .tops img {
width: 100%;
height: 100%;
display: block;
margin-top: 10px;
margin: 10px auto 0px auto;
}
@media screen and (max-width: 767px) {
.huliku-float {
display: none !important;
}
}
<div class="huliku-float">
<div class="huliku-float-box">
<div class="huliku-float-item activity">
<a href="/user/rebate">
<img src="/img/float/zbfox-follow-activity-1.png" alt="activity" class="a1">
<img src="/img/float/zbfox-follow-activity-2.png" alt="activity" class="a2">
<div class="popover" style="background: url(/img/float/zbfox-follow-activity-3.png) no-repeat center/cover;"></div>
</a>
</div>
<div class="huliku-float-item huliku-float-vip">
<a class="vip-buy vip-btn pay-vip" vip-level="2" data-toggle="tooltip" data-placement="top" href="javascript:;" data-original-title="开通会员">
<img src="/img/float/zbfox-follow-vip.svg" alt="会员">
<p class="text">会员</p>
</a>
</div>
<div class="huliku-float-item">
<a href="javascript:;" class="toggle-theme toggle-radius">
<i class="fa fa-toggle-theme"> </i>
</a>
<p id="themeText" class="text">昼夜</p>
</div>
<div class="huliku-float-item">
<a class="initiate-checkin" href="javascript:;" form-action="user_checkin" ed-text="每日签到">
<img src="/img/float/zbfox-follow-sign.gif" alt="签到">
<p class="text">签到</p>
</a>
</div>
<div class="huliku-float-item">
<a href="https://huliku.com/choujiang">
<img src="/img/float/zbfox-choujiang.svg" alt="抽奖">
<p class="text">抽奖</p>
</a>
</div>
<div class="huliku-float-item huliku-float-service">
<img src="/img/float/zbfox-kefu.svg" alt="客服">
<p class="text">客服</p>
<div class="huliku-float-service-box">
<div class="tops">
<img src="/img/float/zbfox-follow-service-qq.png" alt="点击联系站长">
<a href="http://wpa.qq.com/msgrd?v=3&uin=577669882&site=qq&menu=yes" class="topsqq" rel="noreferrer nofollow">点击联系站长</a>
<p>在线时间<br>12:00 - 22:00</p>
</div>
<div class="huliku-float-wx-box">
<div class="boxs">
<p>关注微信公众号</p>
<img src="/img/flo" alt="关注微信公众号">
</div>
</div>
<div class="btms">
<em>交流QQ群</em>
<p> </p>
<em>站长邮箱</em>
<span>ihuliku@qq.com</span>
</div>
</div>
</div>
<div class="huliku-float-item huliku-floats hide-on-scroll" id="huliku-floats" style="display: none;">
<a href="javascript:(scrollTo());">
<img src="/img/float/zbfox-follow-gotop.png" alt="TOP">
<p>TOP</p>
</a>
</div>
</div>
</div>
jQuery(document).ready(function($) {
var $hulikuFloat = $('.huliku-float-item.huliku-floats');
$(window).scroll(function() {
if ($(this).scrollTop() > 200) {
$hulikuFloat.fadeIn();
} else {
$hulikuFloat.fadeOut();
}
});
$hulikuFloat.click(function() {
$('html, body').animate({ scrollTop: 0 }, 800);
return false;
});
});按钮图标下载地址

© 版权声明
文章采用创作共用版权 CC BY-NC-ND/2.5/CN 许可协议,与本站观点无关。如果您认为本文侵犯了您的版权信息,请与我们联系修正或删除。
THE END











Zhu-CS
7个月前0
感谢关注!匿名7个月前0
大佬,牛逼啊,已关注!!匿名7个月前0
谢谢,有被美到!匿名7个月前0
study423
7个月前1
喜欢就点个赞吧study423
7个月前1
牛逼plusVR11个月前0
这个下载很nice[f=ciya]