前言
本篇文章属于扩展功能,高级教程。需要有点点的Html基础,如果一点都不会,那也没关系。本篇教程会很详细,有基础的朋友一看就懂,没基础的朋友就一步一步对照着来,也能做出好看的效果!
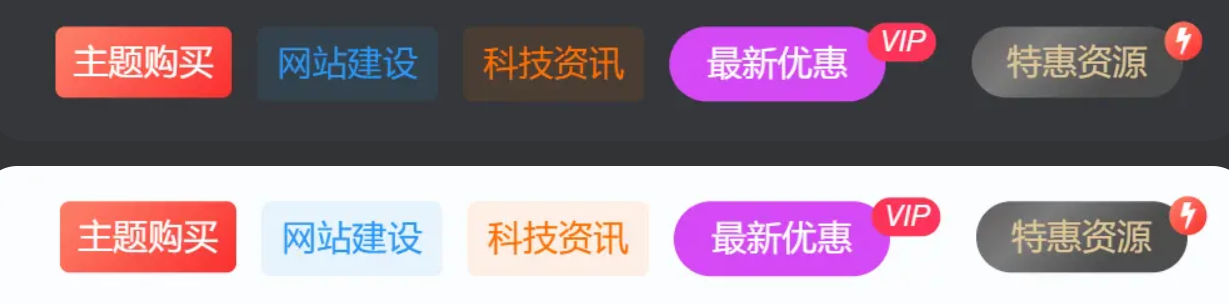
图片展示

添加徽章
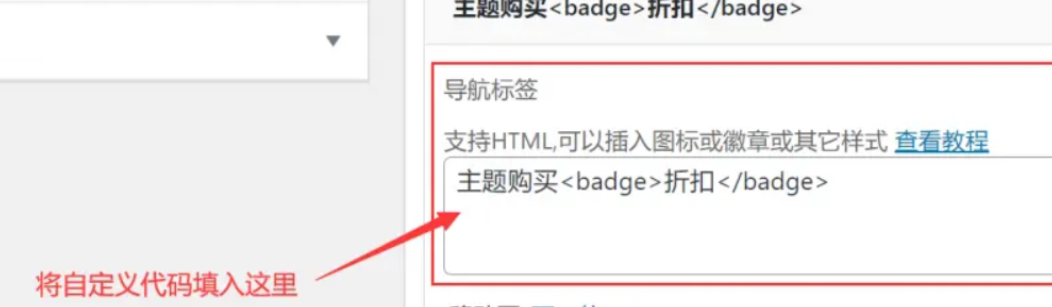
进入Wordpress后台-外观-菜单->修改导航标签

首先我们将上面预览图的相对应的HTML代码附上!
<!-- badge标签即为徽章 支持多项Class -->
主题购买<badge>折扣</badge>
网站建设<badge class="jb-yellow">NEW</badge>
最新优惠<badge class="badge-bw jb-vip2"><i>VIP</i></badge>
特惠资源<badge class="c-blue-2">NEW</badge>
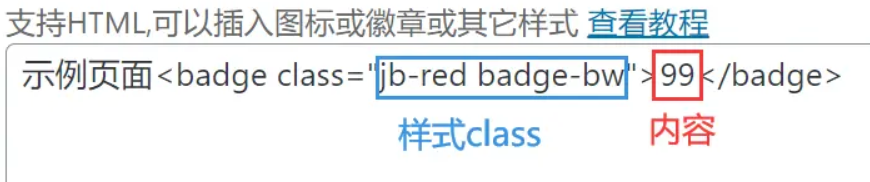
示例页面<badge class="jb-red badge-bw">99</badge>
发布文章<badge class="b-blue"></badge>
友情链接<badge class="jb-green">+1</badge>
<!-- 徽章内也支持图标代码 -->`
根据代码就很容易理解了,badge 便签也就是徽章了。如何控制标签的样式、颜色,也就是class来处理了

比主题官方支持的 class 列表
| class | 样式 | class | 样式 | class | 样式 |
| c-red | 红色文字 | b-theme | 主题背景色 | jb-red | 渐变红色背景 |
| c-yellow | 橙色文字 | b-red | 红色背景 | jb-yellow | 渐变橙色背景 |
| c-blue | 蓝色文字 | b-yellow | 橙色背景 | jb-blue | 渐变蓝色背景 |
| c-blue-2 | 深蓝色文字 | b-blue | 蓝色背景 | jb-green | 渐变绿色背景 |
| c-green | 绿色文字 | b-green | 深蓝色背景 | jb-purple | 渐变紫色背景 |
| c-purple | 紫色文字 | b-purple | 紫色背景 | jb-vip1 | 渐变金色背景 |
| jb-vip2 | 渐变黑色背景 |
当然如果这些class的样式还满足不了你,你还可以直接添加style代码哦!
同时 badge 徽章的内容也是支持自定义图标的,例如 你可以试试这句代码:
<!-- 图标徽章示例 -->
特惠资源<badge class="c-blue-2"><i class="fa fa-bolt"></i></badge>按钮样式
按照上面的方法举一反三,菜单还可以显示为按钮风格样式,先看看效果图吧!

<!-- 按钮风格的菜单 -->
<span class="but jb-red">主题购买</span>
<span class="but c-blue">网站建设</span>
<span class="but c-yellow">科技资讯</span>
<span class="but b-purple radius">最新优惠</span><badge><i>VIP</i></badge>
<span class="but jb-vip2 radius">特惠资源</span><badge class="jb-red"><i class="fa fa-bolt"></i></badge>我相信,细心的朋友已经完全看明白了!简单讲解一下:
- 将菜单的文字用
span标签包围 class仍然可以使用上面表格中的颜色、背景色class- 最重要的就是class多了一个
but,没错,这个就是代表按钮的 class - class再增加一个
radius,即可显示为两边圆角
到这里,整个教程就结束了!赶紧试一试,让您的网站导航菜单也变得丰富多彩吧!
© 版权声明
文章采用创作共用版权 CC BY-NC-ND/2.5/CN 许可协议,与本站观点无关。如果您认为本文侵犯了您的版权信息,请与我们联系修正或删除。
THE END














Zhu-CS
7个月前0
感谢关注!匿名7个月前0
大佬,牛逼啊,已关注!!匿名7个月前0
谢谢,有被美到!匿名7个月前0
study423
7个月前1
喜欢就点个赞吧study423
7个月前1
牛逼plusVR11个月前0
这个下载很nice[f=ciya]